
VRML-Grundlagen
Seminararbeit
von
Rolf Schumann
aus
Römerberg
vorgelegt am
Lehrstuhl für Praktische Informatik IV
Prof. Dr. Effelsberg
Fakultät für Mathematik und Informatik
Universität Mannheim
November 1998
2.1 VRML-Szenen und Szenengraph
2.2 Knoten
2.3 Sensoren, Interpolatoren und Ereignisse
2.4 Knoten vom Typ Proto
2.5 Knoten vom Typ Script
4.1 Literaturverzeichnis
4.2 Weitere VRML Ressoucen im Internet
Die Virtual Reality Modelling Language (VRML; häufig als ‚vermal‘ gesprochen) stellt ein Dateiformat dar, um interaktive 3D-Welten und –Objekte zu beschreiben. Sie wird in Internet Technologien wie dem World Wide Web (WWW) oder auch in lokalen Umgebungen eingesetzt, um dreidimensionale Darstellungen medial zu nutzen. VRML ist durch Interaktion und Animation gekennzeichnet, so daß man aufgrund der Berücksichtigung der Zeitkomponente von einer 3D/4D-Sprache ausgehen kann [Schlüter Oliver, 1998, S.7]. VRML bietet neben der Repräsentation von statischer und animierter Objekte weiterhin die Möglichkeit, Verknüpfungen (Hyperlinks) zu anderen Medien wie Sound und Video herzustellen. Darüber hinaus enthält VRML eine Schnittstelle zur Programmiersprache JAVA. Somit ist es nicht nur möglich interaktive 3D Repräsentationen zu schaffen, sondern eine plattformunabhängige Programmiersprache und Netzwerkzugriffe zu nutzen.
Bei der Entwicklung von VRML wurden folgende Kriterien zugrunde gelegt [Schlüter Oliver, 1998, S.34]:
Anhand der Entwicklungsmerkmale wird deutlich, welche Mächtigkeit hinter VRML in Kombination mit JAVA steht. Vollkommen plattformunabhängig lassen sich beliebige dreidimensionale Szenerien erzeugen innerhalb derer Benutzer interagieren können. Welche Anwendungsmöglichkeiten in welchen Bereichen dadurch bestehen wird in Abschnitt 3.1 ausführlich erläutert.
Der Ursprung von VRML liegt im Jahr 1994 als Mark Pesce und Tony Parisi ihre Idee eines Datenformates entwickelten, welches es ermöglichen sollte 3D-Welten und –Objekte im WWW herunterzuladen und sich darin zu navigieren. Im Mai 1994 wurde der erste Prototyp eines von ihnen entwickelten 3D-Browsers auf der ersten WWW-Konferenz in Genf vorgestellt. Der Name dieser neuen Sprache VRML, welche durch HTML inspiriert war, bedeutete zunächst Virtual Reality Markup Language, wurde jedoch später als Virtual Realitiy Modeling Language übersetzt. Das Open Inventor-Dateiformat (das auf OpenGL aufsetzt) der Firma Silicon Graphics (SGI) bildete die Basis zur Ableitung der 3D-Eigenschaften von VRML. VRML basiert auf der Struktur eines Szenegraphen mit beliebig ineinander verschachtelten Knoten (Nodes), welche die Objekte und deren Eigenschaften beschreiben. VRML erweiterte das Open Inventor Datenformat in erster Linie um WWW bezogene Eigenschaften, wie zum Beispiel die Verknüpfung zu anderen Welten durch URLs (Uniform Resource Locator) sowie um Interaktivität.
Pesce und Parisi initiierten eine Mailingliste zum Thema VRML womit sehr schnell eine breite Öffentlichkeit an der Entwicklung von VRML teilhaben konnte. Da VRML Unabhängigkeit und Plattforminteroperabilität als Grundsätze vorgibt, nahmen am Entwicklungsprozeß Entwickler und Vertreter großer Institutionen und Firmen, sowie Privatpersonen teil. Ergänzend wurde das VRML-Repositorium initiiert. Dabei handelt es sich um einen WWW-Server des San Diego Supercomputer Centers (SDSC), auf dem sämtliche VRML-bezogene Produkte, Berichte, Vorschläge, Spezifikationen, Bibliotheken und Links zu VRML-Sites öffentlich zugänglich sind. Durch diese Einrichtungen war die Grundlage der Kommunikation innerhalb der VRML-Gemeinschaft gewährleistet.
Im Oktober 1994 wurde auf der zweiten WWW-Konferenz in Chicago eine Draft-Form (Entwurf)des Sprachstandards vorgestellt und anschließend in der VRML-Gemeinschaft diskutiert. Das Resultat wurde im April 1995 als erste offizielle VRML-1.0-Spezifikation herausgebracht. Dadurch wurde für die Entwickler von Welten, Browsern und anderen VRML-Tools eine gemeinsame Basis vorgegeben, um Interoperabilitätsprobleme in Bezug auf zu viele, unterschiedliche Datenformate zu vermeiden. VRML 1.0 beschreibt einfache, statische 3D-Welten, die aus dem Internet heruntergeladen werden und in denen man sich dann navigieren kann.
Ende 1995 wurde von Sony, SGI sowie Mitgliedern der VRML Architecture Group (VAG) ein Vorschlag für VRML 2.0 ausgearbeitet, was unter der Bezeichnung Moving Worlds auf der VRML-Konferenz in San Diego vorgestellt wurde. Er enthielt ein Event-orientiertes Ausführungsmodell (Executen model). Nach entsprechender Abstimmung innerhalb der Mailing Liste, unter Berücksichtigung anderer Vorschläge, wurde im August 1996 auf der Siggraph-Konferenz das endgültige Moving-Worlds-Proposal vorgestellt und freigegeben. Die VRML-2.0-Spezifikation enthält viele Möglichkeiten, die 3D-Welt über eine Scriptsprache (z.B. Javascript) zu manipulieren. Zudem ist ein Kontakt mit der Außenwelt über die Verwendung von JAVA-Klassen möglich.
Mit der Erscheinung von VRML 2.0 wurde zusätzlich die Gründung des VRML-Konsortiums (VRMLC) beschlossen. Ursprünglich beteiligten sich 35 Firmen und Organisation daran (z.B. SGI, Netscape, Sun, Microsoft). Die Aufgabe des Konsortiums besteht in der Pflege und Weiterentwicklung des VRML-Standards. Dieser Anspruch wird offiziell folgendermaßen beschrieben: Das VRML Consortium, Inc. ist eine nicht-gewinnorientierte Korporation, deren Zweck die Unterstützung und Verbreitung von VRML als offenem Standard für 3D-Mutimedia und gemeinsame virtuelle Welten im Internet ist [Schlüter Oliver, 1998, S.18]. Die Aufgaben des Konsortiums umfassen außerdem noch die schnelle industrielle Einführung des VRML-Standards, die Zusammenführung der Entwicklergemeinschaften um die weitere Evolution gemeinsam zu forcieren, die Bildung von Geschäfts- und Anwendergemeinschaften, die Entwicklung und den Einsatz von Konformitätstests um die Interoperabilität zu gewährleisten sowie die Verbindung zu Forschungs- und Lehreinrichtungen, anderen Technologiekonsortien und Organisationen herzustellen, um die Weiterentwicklung des VRML-Standards zu unterstützen. Das VRMLC besteht aus einem Direktorat, den einzelnen technischen Arbeitsgruppen (Working Groups) und dem sogenannten VRML-Reviewer-Board (VRB). Das VRB ist eine Gruppe von VRML-Fachleuten, welche die Vorschläge der technischen Arbeitsgruppen überprüfen.
Im April 1997 wurde die VRML 2.0 Spezifikation unter dem Namen VRML97 zum Draft International Standard 14772-1:1997 der International Standards Organisation (ISO) erklärt. Im September 1997 wurde dieser vorläufige Draft endgültig als International Standard akzeptiert. VRML97 ist somit weltweit anerkannter und von Seiten der Industrie akzeptierter Standard und eine verläßliche Basis für Entwicklungen aller Art [http://www.vrml.org/Specifications/VRML97/].
Um auf einem System VRML nutzen zu können, benötigt man einen VRML-Browser. Dabei gibt es zwei Arten von Browsern. Die einen benötigen keinen zusätzlichen WWW-Browser und arbeiten als Standalone-Anwendung. Dabei ist beispielsweise der in JAVA implementierte Browser Liquid Reality zu nennen. Die anderen werden als Plugin innerhalb eines herkömmlichen Browsers eingefügt und sobald eine VRML Datei anhand des Dateisuffix (.wrl) identifiziert wird, gestartet. Die bekanntesten Browser sind dabei Community Place, Worldview und der CosmoPlayer. Diese können ohne weiteres in die Web-Browser Netscape Navigator bzw. den Microsoft Internet Explorer integriert werden. (Die Internet Bezugsadressen der Browser sind in Abschnitt 4.2 aufgeführt).
Funktionell unterscheiden sich die Browser nur unwesentlich. Die Hauptunterschiede liegen in der Darstellung der Navigationsschnittstelle. Die Bedienung der Browser erfolgt im Allgemeinen über Tastenkombinationen oder mit Hilfe der Maus. Man unterscheidet immer zwischen eigenen und objektbezogenen Bewegungen. Innerhalb dieser beiden Möglichkeiten existieren verschiedene Navigationsmodi, welche in den verschiedenen Produkten unterschiedlich benannt sind, jedoch die gleichen Funktionen zur Verfügung stellen. Die folgenden Abbildungen zeigen die Navigationsschnittstelle des Cosmo Players.

Abbildung 1: Untersuchungs-Steuerelemente (Objektbezogene Bewegung)

Abbildung 2: Bewegungs-Steuerelemente (Eigene Bewegung)
2.1 VRML-Szenen und Szenengraph
Eine VRML-Datei ist ein Dokument, welches aus dem Internet (oder lokal) geladen werden kann. VRML ist wie HTML dateiorientiert und kann somit aus verschiedenen, über URL's adressierte Quellen stammen. VRML ist somit eher den Beschreibungssprachen als den Programmiersprachen zuzuordnen. Die VRML Datei ist ein ASCII Format, das durch den entsprechenden Browser interpretiert wird. Darin erfolgt eine Aufzählung der gewünschten Objekte, welche in Form einer Hierarchie aufgeführt sind. Diese Hierarchie zwischen den Objekten wird als Szenengraph bezeichnet, der dadurch die entsprechende Szene beschreibt. Die hierarchische Anordnung der Objekte ergibt sich aus der Zusammenfassung einzelner Objekte zu Gruppen, die ebenfalls Bestandteil einer übergeordneten Gruppe seien können [Schlüter Oliver, 1998, S.35].
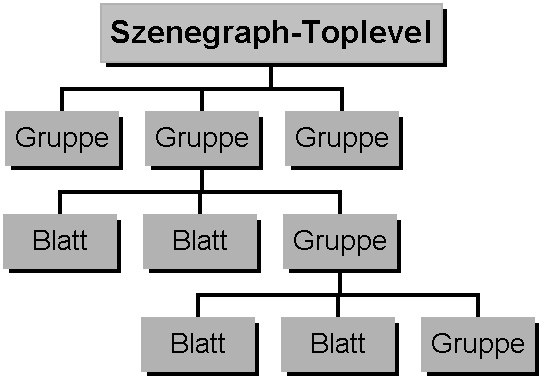
In VRML werden Objekte durch einen oder mehrere Knoten (Nodes) beschrieben. Dabei gibt es eine bestimmte Anzahl vordefinierter Knoten, die mit Hilfe von Prototypen (PROTO) zu eigenen Knoten erweitert werden können. Im Allgemeinen besteht ein Objekt aus mehreren Knoten die innerhalb der Hierarchie durch spezielle Knoten, den Gruppen-Knoten (Grouping-Nodes), zusammengefaßt werden. Die anderen Knoten sind die Blatt-Knoten (Leaf-Nodes). Ein Gruppen-Knoten kann sowohl Blatt-Knoten als auch weitere Gruppen-Knoten enthalten, so daß sich aus entsprechend verschachtelten Konstrukten die Hierarchie des Szenengraph bildet. Die folgende Abbildung stellt diesen Zusammenhang nochmals dar:

Abbildung 3: Szenengraph-Darstellung
Bezieht man sich auf eine bestimmte Situation, spricht man von Eltern- und Kindknoten, wobei Gruppen-Knoten beides sein können, Blatt-Knoten jedoch immer nur Kind-Knoten. Ein Knoten besteht aus einem oder mehreren Feldern (Fields), die einen bestimmten Wert enthalten und somit den Zustand des Knotens beschreiben. Die in den Knoten enthaltenen Felder sind stets mit Standardwerten versehen, so daß man nur bei Abweichungen den Feldwert neu belegen muß.
Eine VRML Datei beginnt in der ersten Zeile immer mit der Zeichenfolge #VRML 2.0 utf8
welche durch Newline oder CarriageReturn abgeschlossen wird. Damit wird die VRML Spezifikation zur Information für den Browser festgelegt. Beispiel 1 zeigt die Darstellung eines Objektes in Form eines Kegels. Der dazugehörige Quelltext sieht folgendermaßen aus:
#VRML V2.0 utf8
#Beispiel 1: Darstellung eines einzelnen Knotens
Shape {
appearance Appearance {
material Material {
diffuseColor .2 0 1
}
}
geometry Cone { }
}
Kommentare (Zeilenendkommentare) beginnen immer mit dem '#'-Zeichen. Sie können, wie auch überflüssige Whitespace-Zeichen, vom VRML Server entfernt werden. In diesem Beispiel gibt es vier Knoten und vier Felder. Um Geometrie-Knoten (vgl. Abschnitt 2.2) sichtbar zu machen, benötigt man einen Shape-Knoten. Der Shape-Knoten selbst beinhaltet ein Feld appearance, das auf einen Knoten Appearance zeigt. Dieser Knoten enthält ebenfalls ein Feld material in Form eines Knoten Material. Im Material-Knoten kann man das Feld diffuseColor, mit der gewünschten Farbe des entsprechenden geometry-Knotens (hier Cone für den Kegel) belegen. Dabei gibt man für die Farbkomponenten Rot, Grün, Blau (RGB) jeweils einen Wert zwischen 0 und 1 für die entsprechende Intensität an.
VRML unterscheidet zwischen Groß- und Kleinschreibung. Man erkennt recht einfach die Namenskonventionen die hier zugrunde liegt. Knoten-Namen werden immer groß geschrieben und Namen von Feldern und Ereignissen (vgl. Abschnitt 2.3) stets klein. Es gibt bei der Beschreibung von Knoten zwei Arten der Darstellung :
Das Public Interface des Shape-Knotens hat folgende Form [VRML97 Specification]:
Shape {
exposedField SFNode appearance NULL
exposedField SFNode geometry NULL
}
Dabei unterscheidet man zwei Klassen von Feld- bzw. Ereignisformaten. Diejenigen, die nur einen Wert aufnehmen (SingleFieldValue), wie beispielsweise SFNode und diejenigen, die mehrere Werte (MultiFieldValue) aufnehmen können, z.B. das Farbfeld diffuseColor (s.o.).
Die meisten Knoten zur Beschreibung von 3D-Szenerien in Form hierarchischer Szenengraphen lassen sich in zwei Kategorien unterteilen: Die Gruppen-Knoten und die Blatt-Knoten. Darüber hinaus existieren noch Knoten, die außerhalb der Hierarchie Verwendung finden und als unabhängige Knoten bezeichnet werden. Zur Darstellung der einzelnen Objekte verwendet VRML ein dreidimensionales kartesisches Koordinatensystem. Das Koordinatensystem ist rechtshändig orientiert, d.h. die positive X-Achse zeigt vom Ursprung ausgehend horizontal von links nach rechts, die positive Y-Achse vertikal von unten nach oben und die positive Z-Achse vom Bildschirm aus in Richtung des Betrachters. Rotationen oder andere Bewegungen von Objekten werden nicht in Grad, sondern in Radient angegeben. Man nutzt die Rechte-Hand-Regel, um die Rotationsrichtung von Objekten zu veranschaulichen. Dabei zeigt der Daumen in Richtung der Achse um die die Rotation erfolgen soll, und die Richtung der restlichen Finger gibt die Rotationsrichtung an.
Gruppen-Knoten
Gruppen-Knoten dienen der Zusammenfassung von Knoten innerhalb einer Hierarchie. Der Vorteil bei der Bildung von Gruppen liegt darin, daß dadurch dem entsprechenden Kind-Knoten ein Koordinatensystem geliefert wird, welches sich relativ zum etwaigen Koordinatensystem befindet. Beim Abwärtsbewegen innerhalb einer Hierarchie resultiert daraus der Kummulative Effekt. Dabei werden die Koordinaten verschiedener Objekte innerhalb einer Gruppe einfach addiert, um die absolute Position zu erhalten. In Beispiel 2 (Quellcode) wird der Knoten aus Beispiel 1 zu einer Gruppe zusammengefaßt.
#VRML V2.0 utf8
#Beispiel 2: Darstellung von einzelnen Knoten innerhalb einer Gruppe
Group {
children [
Shape {
...
}
]
}
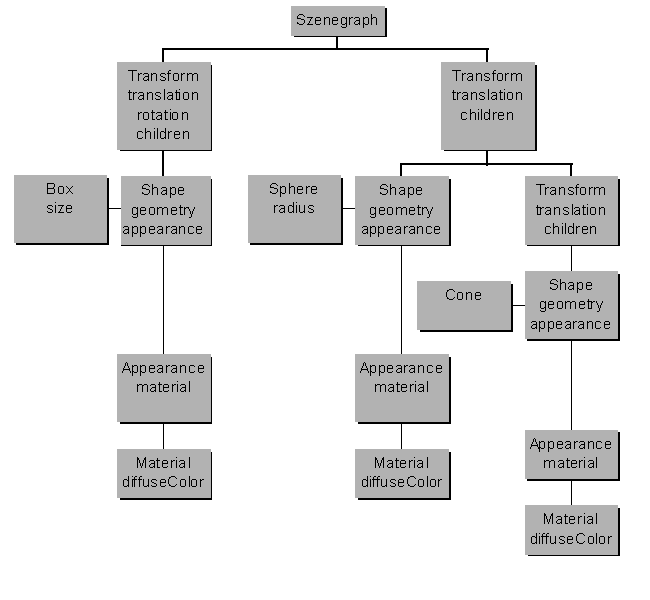
Dabei wird der Gruppenknoten Group verwendet. Ihm werden innerhalb des Feldes children (von Typ MFNode ) die einzelnen Knoten durch addChildren-Ereignisse zugefügt bzw. durch removeChildren-Ereignisse entfernt. Der Group-Knoten ist ein Grundtyp zur Gruppenbildung und erfüllt keine weiteren Funktionen. Er wird eher selten verwendet und wenn, dann meistens nur als Grundelement für Welten, um mittels addChildren dynamisch Kind-Knoten hinzuzufügen. Mit Hilfe des Transform-Knoten lassen sich bei der Zusammenfassung von Gruppen noch weitere Funktionen über die Felder translation, rotation und scale steuern. Durch translation läßt sich die eine Verschiebung, durch rotation eine Drehung und durch scale eine Skalierung der Kind-Knoten durchführen. Der Transform-Knoten liefert ein lokales Koordinatensystem, dessen Eigenschaften an die im Knoten verschachtelten Kind-Knoten weitervererbt werden. Somit kann man Komplexe Objekte gruppieren und innerhalb des globalen Koodinatensystems bewegen, ohne mühselige Positionsbestimmungen durchzuführen zu müssen, da man lediglich den Wert des translation-Feldes verändern muß. Man kann beliebig viele lokale Koordinatensysteme ineinander verschachteln, da ein Transform-Knoten andere Transform-Knoten beinhalten kann. Dabei wird der Verschiebungs-Offset aufgrund der Vererbungsbeziehung bis auf die unterste Koordinaten-Ebene akkumuliert. Beispiel 3 (Quelltext) und der zugehörige Szenengraph zeigen diese Zusammenhänge auf. Die Erläuterung der darin enthaltenen Geometrie-Knoten erfolgt weiter unten.

Abbildung 4: Szenegraph zu Beispiel 3
#VRML V2.0 utf8
#Beispiel 3: Darstellung eines Szenengraphen mit drei Objekten
Transform {
translation 4 0 0
rotation 1 0 0 0.57
children [
Shape {
...
}
]
}
Transform {
translation -2 0 0
children [
Shape {
...
}
Transform {
translation 3 0 0
children [
Shape {
...
}
]
}
]
}
Die beiden ersten Transform-Knoten befinden sich auf der gleichen Hierarchiestufe. Einer von ihnen beinhaltet ein Geometrie-Objekt, den Quader. Der andere beinhaltet neben einem Geometrie-Objekt, der Kugel, noch einen weiteren Transform-Knoten. Darin ist das Geometrie-Objekt eines Zylinders enthalten. Betrachtet man sich die Koordinaten der einzelnen Geometrieobjekte, ergibt sich für die absoluten Positionen der Welt folgendes: Der Quader ist an Position (4,0,0), die Kugel an der Position (-2,0,0) und der Kegel an der Position (1,0,0) zu finden. Dies folgt unmittelbar aus der Addition der Positionen (-2,0,0) und (3,0,0). Der Transform-Knoten ist einer der am häufigsten verwendeten Knoten. Darüber hinaus gibt es noch folgende weitere Gruppen-Knoten: Den Anchor-, Billboard-, Collision-, Inline-, LOD- und Switch-Knoten. Der Anchor-Knoten kann diverse Knoten als children enthalten. Darüber hinaus hat man die Möglichkeit, beliebige URL's zu anderen Welten bzw. HTML-Seiten zu verankern. Somit kann man komplexe Welten in Teilwelten aufteilen, zwischen denen man hin- und herspringen kann (z.B. die einzelnen Zimmer eines Hauses).
Anchor {
url "http://www.informatik.uni-mannheim.de/informatik/pi4/index.html"
description "Zurück zur Hauptseite"
children [
Shape {
...
}
]
}
Hier würde beim Aktivieren des entsprechenden Geometrie-Objektes innerhalb des Shape-Knotens zur Homepages des Lehrstuhls verzweigt werden. Der Billboard-Knoten ändert sein lokales Koordinatensystem in Abhängigkeit der Bewegungen der Benutzer. Dabei wird dem Benutzer immer die gleiche Seite zugewandt. Die Anwendung liegt vor allem bei komplexen Objekten deren Seitenansichten alle gleich oder ähnlich sind (z.B. Darstellung von Pflanzen). Der Collision-Knoten dient der Erkennung von Kollisionen. Man kann in VRML einstellen ob Objekte massiv oder durchlässig sind. Bei eingeschalteter Kollisionserkennung sind sämtliche Kinder eines Collision-Knotens massiv. Der Inline-Knoten dient dazu den Inhalt anderer .wrl Dateien in den aktuellen Quelltext einzubinden. Dabei wird allerdings nicht wie im Anchor-Knoten die Welt ersetzt, sondern vom Browser so interpretiert, als stünde sie in der Hauptdatei. Dieser Knotentyp dient in erster Linie zur Verbesserung der Übersichtlichkeit des Codes. LOD-Knoten (Level of Detail) setzt man zur Optimierung der Performanz der Darstellung ein. Man hat dabei die Möglichkeit alternative Darstellungen eines Objektes in unterschiedlichen Komplexitätsstufen zu definieren. Befindet sich beispielsweise der Benutzer noch weit von dem entsprechenden Objekt entfernt, definiert man eine geringere Detailstufe, nähert er sich erhöht man die Detailstufe, um Rechenkapazität zu sparen. Dazu kann man im range-Feld des LOD-Knotens Mindestreichweiten für die Detailstufen angeben. Der letzte Gruppen-Knoten innerhalb der VRML-Spezifikation ist der Switch-Knoten. Dieser Knoten kann beliebig viele andere Knoten als children beinhalten. Dabei wird in Abhängigkeit der Benutzerinteraktion ein entsprechender Knoten ausgewählt und somit die Darstellung der Welt geändert. Der Switch-Knoten wird wie folgt verwendet:
Switch {
Choice [
Knoten1 { ... }
Knoten2 { ... }
Knoten3 { ... }
]
whichChoice 2
}
Durch whichChoice wird festgelegt welcher Knoten durchquert wird. Da der Index bei 0 anfängt wäre dies hier Knoten 3. Da die Knoten Inline, LOD und Switch kein children-Feld und keine addChildren- und removeChildren-Ereignisse beinhalten werden sie häufig auch als Spezial-Gruppen-Knoten bezeichnet.
Blatt-Knoten
Die Blatt-Knoten lassen sich in graphische und nicht-graphische Blatt-Knoten unterteilen.
Graphische Blatt-Knoten können wiederum in Geometrie-Knoten und Attribut-Knoten unterteilt werden. Für die häufigsten geometrischen Grundobjekte gibt es eigene Knoten. Zu diesen sogenannten geometrischen Primitiven zählen die Knoten Box (Quader/Würfel), Cone (Kegel), Cylinder (Zylinder) und Sphere (Kugel). Aus diesen Grundformen lassen sich fast alle komplexeren Objekte aufbauen. Um die graphischen Blattknoten zu verwenden, muß lediglich das entsprechende Objekt von einem Shape-Knotens umschlossen werden (vgl. hierzu Beispiel 1 / Quelltext, Beispiel2 / Quelltext, Beispiel3 / Quelltext). Innerhalb der einzelnen Knoten können dann entsprechende Einstellungen (z.B. size zur Bestimmung der Kantenlängen bei Box oder radius bei Sphere) über die entsprechenden Felder vorgenommen werden. Zu den graphischen Primitiven gibt es noch weitere Geometrie-Knoten. Um Linien darzustellen benutzt man den Knoten IndexedLineSet. Dies hat den Vorteil, daß man durch die Nutzung von 2D Objekten erheblich Rechenzeit sparen kann. Z.B. könnte man ein Gitter aus langgezogenen Zylindern durch 2D-Linien darstellen. Mit Hilfe des ElevationGrid-Knoten ist es möglich Höhenzüge zu definieren, um in natürlichen Landschaften Bodenunebenheiten wie Hügel und Täler einzufügen. Der Extrusion-Knoten erlaubt es dreidimensionale Körper aus zweidimensionalen Grundflächen heraus zu generieren. So kann man aus einem Quadrat einen Würfel erzeugen. Jede Ebene kann dabei individuell gedreht und skaliert werden. Durch Rotation der einzelnen Ebenen lassen sich auch geschraubte Körper erzeugen. Mit Hilfe des Text-Knotens kann ein zweidimensionaler Schriftzug in die VRML-Welt eingebunden werden. Mit Hilfe der Attribut-Knoten lassen sich die Oberflächeneigenschaften der entsprechenden Geometrie-Knoten festlegen. So ist es mittels des MovieTexture-Knotens möglich auf den Seiten eines Würfels ein MPEG-Video abzuspielen. Die Knoten Appearance und Material dienen der Beschreibung von Oberflächeneigenschaften wie Farbe und Lichtreflektion. Sie wurden bereits in Abschnitt 2.1 erläutert.
Bei nicht-grafischen Blattknoten unterscheidet man zwischen Sound, EventTrigger (Sensoren) und Interpolatoren. Sensoren und Interpolatoren werden im Abschnitt 2.3 ausführlich behandelt. Mittels der Knoten Sound und AudioClip ist es möglich einen Soundclip wie etwa eine .wav oder .midi Datei abzuspielen. Der AudioClip-Knoten dient zum Laden der entsprechenden Datei, während der Sound-Knoten die virtuellen Soundeigenschaften, wie die Klangausbreitung im 3D-Raum beschreibt. Dadurch ist es möglich Effekte derart zu erzielen, daß beispielsweise fahrende Objekte wie Dampfschiffe in Abhängigkeit ihrer Position zum Benutzer verschieden akustisch wirken.
Unabhängige Knoten
Die unabhängigen Knoten benutzt man um wichtige Voreinstellungen wie Hintergrund, Beleuchtung, Kameraeinstellung und Navigationsinformationen für den Browser zu konfigurieren. Um sich die Rechte an seiner Arbeit zu sichern oder entsprechend zu dokumentieren, nutzt man den WordInfo-Knoten mit den Feldern info und titel. Dieser Knoten hat keinerlei Einfluß auf das Erscheinungsbild der Welt. Mit Hilfe des Viewpoint-Knotens ist es möglich eine Kamera an einen bestimmten Ort mit einer bestimmten Richtung in der Welt aufzuhängen. Durch den DirectionalLight-Knoten können verschiedene Lichtquellen in eine Welt mit eingebracht werden. So ist es möglich neben der Intensität auch die Art der Lichtquelle, ob punktförmig, gleichmäßig oder Schweinwerferlicht auszuwählen. Die Voreinstellungen des Browsers können mittels des Knoten NavigationInfo direkt angesprochen werden. Somit können die per Menü gesetzten Einstellungen direkt aus der Welt konfiguriert werden. Die Einstellung des Hintergrundes der Welt kann mittels des Background-Knoten durchgeführt werden. Dabei ist es auch möglich das Himmelsgewölbe mit verschiedenen Texturen wie Panoramabilder zu "tapezieren". Hierzu wird lediglich ein URL auf ein entsprechendes Image gesetzt. Durch diese Technik lassen sich eindrucksvolle Effekte erzielen. Um einen Knoten mehrfach in einer VRML-Datei zu referenzieren, muß dafür in der Deklaration des individuellen Knotens ein Name (Label) definiert werden. Dies erfolgt mittels des Schlüsselwortes DEF. Durch USE wird dann angezeigt, daß eine Instanz zu einem vorher benannten Knoten in den Szenegraphen eingefügt wird. Eine Anwendung dieser Technik besteht in der Vereinfachung der Darstellung immer wieder kehrende Objekte wie z. B. den einzelnen Elementen eines Lattenzauns. Die Nutzung könnte dabei folgendermaßen aussehen:
...
DEF OWN_CONE Shape {
appearance Appearance {
marerial Material {
diffuseColor .2 0 1
}
}
geometry Cone { }
}
...
Transform {
translation -4 3 -1
rotation 1 1 0 1.57
children [
USE OWN_CONE
]
}
Das Beispiel 4 (Quellcode) demonstriert einige Sprachmerkmale, wie die Nuzung der Instanzierung sowie des Anchor-, Worldinfo-,Viewpoint und Background-Knotens.
2.3 Sensoren, Interpolatoren und Ereignisse
Um Interaktion und Animation in die VRML-Welt einzubringen, verwendet man Ereignisse (Events), die auf Knoten einwirken und entsprechend Feldinhalte verändern und somit auch den Knotenzustand. Die Szene ist eine Ansammlung von Objekten. Sämtliche Vorgänge die geschehen stehen im Zusammenhang mit einem oder mehrerer Objekte. Durch das Anklicken eines Sensor-Objektes mit der Maus, verändert sich daraufhin ein anderes Objekt. Dabei ist der Mausklick das Ereignis, welches von dem Sensor-Objekt registriert wird. Dieses sendet eine Nachricht an das Zielobjekt, das daraufhin den Inhalt eines Feldes und somit seinen Zustand ändert. Die beiden Objekte müssen vorher durch eine Art Nachrichtenkanal, der als Route bezeichnet wird, miteinander verbunden werden. Sensoren sind die Quellen für Ereignisse. Nur darüber ist es möglich die Interaktion zum Benutzer herzustellen. Durch einen TouchSensor werden Eingaben in der Art einer Schalterbetätigung durchgeführt. Der ProximitySensor hingegen reagiert auf die Annäherung des Benutzers innerhalb der 3D-Welt. Zusätzlich dient er der Analyse von Position und Orientierung des Benutzers. Man faßt Sensoren, die auf Bewegungen des Mauszeigers reagieren in die Gruppe der Drag-Sensoren zusammen. Dazu gehören der PlaneSensor, der CylinderSensor und der SphereSensor. Objekte die mit diesen Sensoren verbunden sind, können auf bestimmte Weise mit der Maus bewegt werden. Mit dem PlaneSensor lassen sich Objekte innerhalb der Ebene verschieben, mit dem CylinderSensor kann ein Objekt um die Längsachse eines Zylinders gedreht werden und der SphereSensor erlaubt eine beliebige Drehung um einen Punkt. Ein weiterer Sensor ist der TimeSensor. Er registriert das Verstreichen der Zeit und generiert fortlaufend Zeitsignale. Dies ist die Basis zur Erstellung von Animationen, die durch Interpolation gesteuert sind. Interpolatoren sind Knoten, die Werte für die Zwischenphasen von einfachen Animationen liefern. Darunter ist ein fest vorgegebener, vom Benutzer ausgelöster aber nicht beeinflußbarer Ablauf zu verstehen. Soll ein Objekt zwischen zwei Punkten hin und her bewegt werden, würden die Angabe von Anfangs- und Endpunkt genügen. Die Zwischenschritte werden daraufhin interpoliert.
Am folgenden Beispiel sollen die zur Animation notwendigen Schritte gezeigt werden. Es werden dabei folgende Objekte benötigt [Schlüter Oliver, 1998, S.59]:
Um die Routen verbinden zu können, müssen die Objekte mittels DEF einen Namen erhalten.
Beispiel 5 (Quelltext) zeigt eine Möglichkeit zur Animation eines Würfels.
#VRML V2.0 utf8
#Beispiel 5: Darstellung eines Kegels in einer Animation mit TimeSensor
DEF robjekt Transform {
children [
...
]
}
DEF rtimer TimeSensor {
loop TRUE
cycleInterval 20
}
DEF rengine OrientationInterpolator {
key [0,.25,.5,1]
keyValue [0 1 0 0, 0 1 0 2.094,0 1 0 4.188, 0 1 0 0]
}
ROUTE rtimer.fraction_changed TO
rengine.set_fraction
ROUTE rengine.value_changed TO robjekt.set_rotation
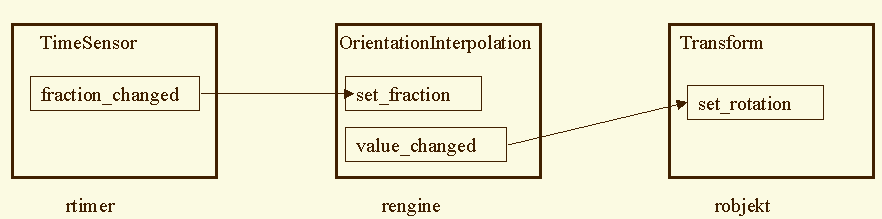
Durch den TimeSensor wird ein Zeitintervall auf 20 Sekunden gesetzt und permanent wiederholt (loop TRUE). Im OrientationInterpolation werden vier Skalenabschnitte mittels key definiert die Bruchteilen des Zeitintervalls entsprechen. Die Skalenabschnitte korrespondieren mit denen in keyValue vorgegebenen Positionen des Objektes. Durch die Routeverbindungen entstehen folgende Nachrichtenverbindungen zwischen den Objekten:

Abbildung 5: Nachrichtenverbindungen aus Beispiel 5
Während der rtimer (TimeSensor-Knotens) ununterbrochen das Versteichen der Zeit registriert und mittels des Ereignisses fraction_changed dem rengine (OrientationInterpolation-Knoten) mitteilt, ermittelt rengine anhand der verstrichenen Zeit (set_fraction) die aktuelle Objektposition. Diese wird verändert (value_changed) und dem entsprechenden Objekt mitgeteilt und über das Ereignis set_rotation im robjekt (Transform) aktualisiert.
Um Ereignisse empfangen und senden zu können besitzen die Knoten sogenannte eventIn- und eventOut-Definitionen. Mittels eventIn kann man von anderen Objekten Nachrichten empfangen. Durch eventOut kann man nach eigenen Objektveränderungen selbst Nachrichten an andere Objekte verschicken. Beim Herstellen von Nachrichtenverbindungen muß zwischen den eventIn und eventOut Feldern Typkonformität vorliegen. Die Typen müssen exakt übereinstimmen, da keine Casts existieren. Die Art und Weise wie Skripten (vgl. Abschnitt 2.5) oder Routen innerhalb des VRML-Kontextes abgearbeitet werden bezeichnet man als Ausführungsmodell (Executen-Model). Im Folgenden soll das Beispiel 5 so abgewandelt werden, daß der Würfel nur bei Aktivierung eines Schriftzuges rotiert. Eine mögliche Lösung bietet Beispiel 6 (Quellcode) an.
...
Transform {
translation 4 0 0
children [
Shape {
geometry Text {
string "Rotieren"
}
}
DEF rotiere TouchSensor {
}
]
}
...
ROUTE rotiere.isActive TO rtimer.set_enabled
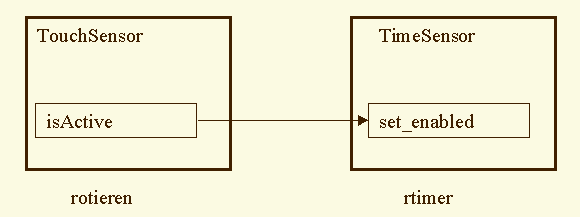
Dazu ist zusätzlich noch ein TouchSensor auf dem entsprechenden Geometrie-Knoten zu definieren. Bei Aktivierung des TouchSensors, wird der TimerSensor-Knoten aktiviert und ansonsten bleibt er deaktiviert und somit ist die Ereigniskaskade, welche durch das Verstreichen der Zeit eingeleitet wurde, unterbrochen. Die Nachrichtenverbindung aus Abbildung 5 muß um folgenden TouchSensor-Knoten ergänzt werden.

Abbildung 6: Nachrichtenverbindung für TouchSensor Ereignis aus Beispiel 6
Prototyping ist ein Mechanismus, der es gestattet die vordefinierten VRML-Standardknoten um selbst definierte Knoten zu erweitern. Die Prototypdefinition hat folgenden Aufbau:
PROTO prototypname [
eventIn eventtypname name
eventOut eventtypname name
exposedField Feldtypname name defaultValue
field Feldtypname name defaultValue
]
{
Keine bis mehrere Routen und weitere Prototypen
Erster Knoten (definiert den Knoten-Typ dieses Prototyps)
Keine bis mehrere Knoten (von beliebigem Typ), Routen und Prototypen
}
Bei Prototypen werden keine automatischen Instanzen erzeugt. Dies muß explizit vorgenommen werden. Bei der Prototyp-Deklaration wird durch das IS-Statement jeder Parameter an einen passenden Container innerhalb der Prototyp-Definition übergeben. Ein Prototypdefinition und -deklaration könnte wie folgt aussehen:
PROTO NameTransform [
eventIn SFVec3f set_position
field SFVec3f position 1 2 3
]
{
Transform {
Set_translation IS set_position
Translation IS position
}
}
Die Deklaration für eine Instanzierung des Prototyps kann folgende Form besitzen:
NameTransform { position 30 10 20 }
Um komplexere und flexiblere Abläufe im Sinner einer höheren Programmierlogik gestalten zu können, gibt es spezielle Knoten, die eine Schnittstelle zu höheren Programmiersprachen wie JAVA oder JavaScript zur Verfügung stellen. Dabei handelt es sich um Knoten, die regulär in die Hierarchie eingegliedert sind. Diese können Bestandteile eines Objektes oder eigenständige Objekte sein. Derartige Script-Knoten verfügen allerdings über Möglichkeiten die andere Knoten nicht besitzen. Sie stellen das Bindeglied zu einer programmierbaren Schnittstelle und somit die Verbindung zur Außenwelt dar. Es ist nun möglich aus VRML-Welten heraus auf entsprechende Datenbankmanagementsysteme zuzugreifen und diese Daten darzustellen. Das folgende Beispiel zeigt eine mögliche Deklaration. Dabei bestimmt die Reihenfolge die Priorität des Zugriffes:
#VRML V2.0 utf8
Script {
url ["javascript:...",
"http://inetsite.com/name.js",
"http://inetsite.com/name.class"
]
}
Der Scriptknoten besitzt die gleichen Eigenschaften wie die anderen Knoten und kann über die Ereignisse angesprochen werden und daraufhin entsprechende Ereignis-Kaskaden auslösen. Im url-Feld kann anstatt einer Adresse auch Programmcode einer Scriptsprache wie JavaScript oder VrmlScript stehen.
Im heutigen Zeitalter nimmt die Anzahl an Informationen stetig zu. Eine Aufgabe der Informatik besteht in der Verarbeitung dieser Informationsflut. Im Rahmen der Informationsvisualisierung sollen diese Datenmengen und Datensätze dargestellt werden. Dabei stellt man sich immer die Fragen wie man die Information möglichst ergonomisch darstellen kann und wie man in der Vielzahl der Daten die richtige Information findet. Häufig verwendet man zur Darstellung von Informationen eine zweidimensionale Darstellung (z.B. Desktop als 2D Graphical User Interface, RDBMS in Form von Tabellen). Die VRML bietet die Möglichkeit, neben der Hinzunahme der dritten Räumlichen Dimension auch noch eine Zeitkomponente zur Darstellung kontinuierlicher Medien, zu nutzen. Somit kann die Information durch zwei weitere Komponenten beschrieben und visualisiert werden. Die Art und Weise der Nutzung dieser Möglichkeiten ist vom Anwendungsbereich abhängig. Hier soll ein grober Überblick, getrennt nach Ausprägungsformen, der Nutzung von VRML in tabellarischer Form gegeben werden :
| Informationsvisualisierung | |
| Diagramme und Statistiken | Durch VRML ist es möglich die Perspektive der Präsentation beliebig zu verändern sowie Interaktionen mit einzelnen Datenobjekten herzustellen |
| Web- und Internet | Neben der Darstellung der zu Grunde liegenden Netzwerkinfrastruktur kann man auch die Bedienung der 2D Hyperlinks durch 3D Hyperlinks, also dem 3D WWW ersetzen |
| Abstrakte Datenräume | Es besteht die Möglichkeit die Metapher Stadt auch auf abstrakte Datenstrukturen und Datenbanken zu übertragen. Z.B. Filestrukturen, Applications, Networkuser, etc. |
| Simulationen | |
| Städteplanung | Zur Kosteneinsparung entstehen entsprechende Projekte im Rechner, um anhand umfangreicher Simulationsstudien eventuelle Folgekosten durch Fehlplanungen zu vermeiden |
| Avatare (Gestalt) und menschliche 3D-Modelle | Sie werden genutzt um den Menschen nachzuahmen, ihn als Humanoiden darzustellen, um Aufschlüsse bezüglich der Ergonomie des Menschen zu erhalten. Z.B. Möbelproduktion, Fahrzeugindustrie, Arbeitssysteme |
| Messestände | Neben der Simulation, Prüfung der Effizienz und Ergonomie lassen sich dadurch zusätzlich Werbeeffekte erzielen |
| Naturwissenschaftliche Anwendung | |
| Biologie | Möglichkeit der Simulation und Darstellung der Organe von Lebewesen oder Fossilien |
| Chemie | Darstellung von Molekülen / Molekülketten zur Erläuterung der Funktions- und Reaktionsweise |
| Physik | Veranschaulichung bestehender Modelle wie beispielsweise das Raum-Zeit-Kontinuum nach Einstein |
| Technikorientierte Anwendungen | |
| Maschinenbau und Ingenieurwesen | Simulation entwickelter Maschinen zur Erforschung von Bewegungsabläufen, Kinematik etc. (Z.B. Roboterarm). |
| CAD und Industriedesign | Aufgrund von Kosten und Wettbewerbskämpfen fehlt die Zeit zur Entwicklung eines Prototyps im Rahmen der CAE/CAD, welcher dann durch VRML simuliert werden kann |
| Kunst und Multimedia | |
| Darstellende Kunst | Nutzung von VRML zur Darstellung von Kunst mit soziokultureller Bedeutung (Z.B. trad. Tanz simulieren) |
| Interaktive Kunst | Teilnahme, Gestaltung von Kunst durch das agieren in der entsprechende Welt |
| Multimedia Erlebnis | Räumliche Definition von Klängen, die durch das Navigieren unterschiedliche Ausprägungen annehmen |
| Unterhaltung und Spiele | |
| Strategie, Adventures und schnelle Spiele | Festgelegte Standards im Bereich der Grafik-Engines führen dazu, daß die Spiele-Autoren sich auf die Inhaltliche Gestaltung der Spiele konzentrieren und das leistungsstarke, standardisierte Front-End der Hardware- und Betriebssystemhersteller nutzen |
| Anwendungen für spezielle Berufsgruppen und Branchen | |
| Bildungswesen | Visualisierung theoretischer Hintergründe zur anschaulichen Vermittlung der Lehrinhalte |
| Medizin | Unterstützung im Ausbildungsbereich (vgl. Biologie). Z.B. der gläserne Mensch |
| Design | Alternativengestaltung ohne Herstellung von Prototypen |
| Architektur, Innenarchitektur, Immobilienhandel | Erzeugung von "begehbaren" Modellen zu Simulationszwecken. Es wird zusätzlich die Möglichkeit geboten eventuelle Nutzungsabsichten vorab zu simulieren. Z.B. Wohungseinrichtung |
| Autoindustrie | Neben der Möglichkeit entsprechender Simulationen im Rechner statt in der Realität (Z.B. Aerodynamiktests im Windkanal) bieten sich entsprechende Marketingaspekte an |
| Luft- und Raumfahrtindustrie | Simulation von Flugeigenschaften zur Reduzierung von Kosten für Prototyping und Testflüge |
| Banken, Finanzdienstleistung | Darstellung entsprechender Statistiken und Entwicklungen vor allem im Bereich Aktienentwicklung mit direkter Anbindung an Datenbank-Management-Systeme (DBMS) |
| Marketing | Zur Unterstützung des Marketing werden vor allem die Bereiche Web-Repräsentation, Kundendienst und Produktkataloge unterstützt |
| Management | Unterstützung des Management durch Darstellung von Organigrammen, Simulation von Produktabläufen, Nutzung von Videokonferenzen, Gestaltung virtueller Büros |
Brutzman Don: The Virtual Modeling Language and Java. http://www.stl.nps.navy.mil/~brutzman/vrml/vrmljava.pdf
Carey Rikk, Carson George S, Puk Richard F: The Development of the VRML 97 International Standard. http://www.vrml.org/about/vrml_p1b.doc
Carey Rikk, Bell Gavin, Marrin Chris: ISO/IEC 14772-1:1997, Virtual Reality Modeling Language, (VRML97). http://www.vrml.org/Specifications/VRML97
Hartman Jon, Wernecke Josie: The VRML 2.0 Handbook: building moving worlds on the web. Addison Wesley Developers Press, August 1996, ISBN 0-201-47944-3
Schlüter Oliver: VRML Sprachmerkmale, Anwendungen, Perspektiven. O’Reilly Verlag, Köln, 1. Auflage 1998, ISBN 3-89721-121-1
VRML Consortium: History of the VRML Specification. http://www.vrml.org/about/historyofvrml.html
4.2 Weitere VRML Ressoucen im Internet
[Schlüter Oliver, 1998]
| Institutionen | |
| VRML-Konsortium | http://www.vrml.org |
| VRML97-Spezifikation | http://www.vrml.org/Specifications/VRML97/ |
| VRML Architecture Group | http://vag.vrml.org |
| VRML-Repositorium, Browser, etc. | http://www.sdsc.edu/vrml |
| Deutsche VRML Benutzergruppe | http://www.inexnet.de/ger-vrml/ |
| VRML 2.0 Browser | |
| CosmoPlayer | http://www.cosmosoftware.com/download/player.html |
| WorldView | http://www.intervista.com/download/worldview.html |
| CommunityPlace | http://vs.spiw.com |
| LiquidReality | http://www.dnx.com |
| GLView | http://www.inx.de/~hg/ |
| VRWave | http://iicm.edu/vrwave |
| Beispiel-Welten | |
| Cosmo-Gallerie | http://www.cosmosoftware.com/galleries/ |
| Intervista-Gallerie | http://www.intervista.com/vrml/gallery.html |
| Proteinmans Top Ten VRML Sites | http://www.virtpark.com/theme/Proteinman |