
Aufgrund des WWW-Booms in den letzten Jahren wurde eine ganze Menge von Tools zur Erstellung von HTML-Seiten bereitgestellt. Die Produktpalette reicht von einfachen Textfiltern über HTML-Editoren und grafischen Zusatztools bis hin zu kompletten Managementwerkzeugen, Office-Paketen mit Internet-Funktionen und riesigen Programmierumgebungen. Folglich ist auch das Klientel des jeweiligen Tools so unterschiedlich, wie die Tools selbst, es reicht vom Anwender ohne HTML-Kenntnisse bis hin zum versierten Webmaster.
Es gibt nun mehrere Möglichkeiten, diese Werkzeuge zu klassieren, da die Übergänge zwischen den Klassen fliessend sind; hier sind sie wie folgt unterteilt:
Am unteren Ende der Skala stehen Filter, die bestimmte
Textdokumente nach HTML konvertieren. Die Ansprüche an solche
Filter sollten sich in Grenzen halten, da sie nur für einfache
Textdokumente bestimmt sind. Das Layout der erzeugten HTML-Seite
kann durchaus für Überraschungen sorgen, wenn man es mit dem
Original-Dokument vergleicht. Häufig wird deshalb Nacharbeit
"per Hand" notwendig.
Ausnahmen bestätigen die Regeln, Beispiele für
leistungsfähigere HTML-Konverter sind HTML Transit, SkiSoft Web Publisher oder Cyberleaf (kostenlose Testversion
zum Downloaden). Sie bewähren sich sogar im Umgang mit Grafiken,
konvertieren diese bspw. ins richtige Format und binden sie ein,
erzeugen Tabellen oder fügen Fußnoten ein.
HTML-Dokumente lassen sich mit einfachen ACSII-Editoren (bspw. vi oder Notepad von Win95) erstellen und bearbeiten. Sie bieten praktisch keinen Komfort, dienen lediglich der Eingabe von Text oder Programmcode.

Abbildung: Notepad von Windows 95
Editoren wie HotDog helfen dem Programmierer bei der Eingabe der Befehlssequenzen und bieten für viele HTML-Statements einen Schalter (button), über den sich der HTML-Code einfügen läßt. Der Anwender muß nicht alle Tags in und auswendig können, sollte aber fundierte Grundkenntnisse besitzen.
Die Editoren der sogenannten 2.Generation beinhalten einen
WYSIWYG-Modus (what you see is what you get) in dem der Anwender
sein aktuelles Layout sieht und interaktiv mittels Maus oder
Tastatur ändern kann. Das Ergebnis muß nicht immer den
Vorstellungen des Programmierers entsprechen, da diese Werkzeuge
mit dem Problem zu kämpfen haben, daß HTML nicht zum Festlegen
von Layouts, sondern zur Beschreibung eines Dokumentaufbaus
konzipiert wurde. Diesem Problem läßt sich häufig nur mit
herstellerabhängigen Erweiterungen begegenen, die das Festlegen
von Layouts erlauben.
Ganz auf HTML-Kenntnisse kann man auch hier nicht verzichten, da
diese Editoren nicht alle Möglichkeiten von HTML ausschöpfen.
Für Modifikationen von Hand steht deshalb bei diesen Editoren
noch ein textbasierter HTML-Editor zur Verfügung, der direkt
Eingaben in den Quelltext erlaubt. Ein Bespiel, das kostenlos zum
Downloaden zur Verfügung steht, ist AOLPress. Ausserdem gehören
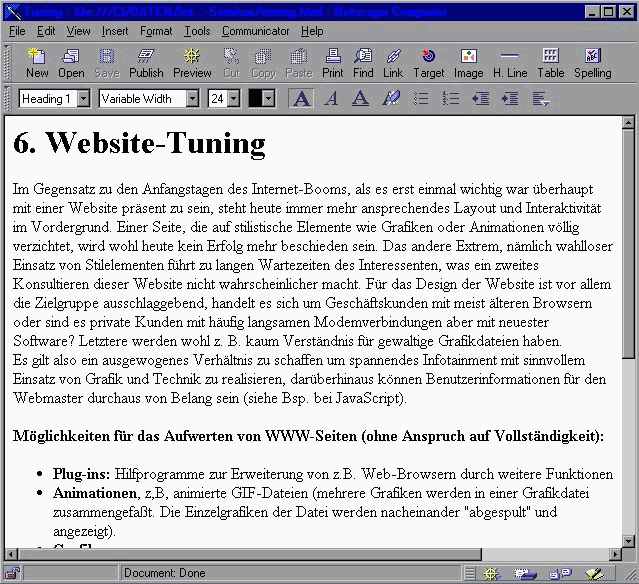
zu dieser Klasse von Editoren Netscape Composer (zum Erstellen
dieser Seiten verwendet), der im Umfang vom Netscape Communicator
enthalten ist, Adobe PageMill
oder HoTMetaL Pro.

Abbildung: Netscape Composer
Ausser den reinen HTML-Editoren gibts es noch Tools zum Managen von WWW-Seiten, zu denen bspw. Microsoft Frontpage gehört. Frontpage beinhaltet einen WYSIWYG-Editor, der eine grafische Übersicht des ganzen Web-Servers anzeigt. Dadurch lassen sich veraltete Links aufspüren und Begriffe über alle Seiten hinweg suchen.
In viele Office-Pakete wurde zusätzlich zu den
"normalen" Programmen wie Textverarbeitung,
Tabellenkalkulation oder Datenbank Funktionen zum Aufbau von
WWW-Seiten integriert. Ein Bespiel ist das Microsoft Office 97,
dessen Textverarbeitung Word mit einem speziellen HTML-Editor
erweitert wurde, der ebenfalls die gängigen HTML-Elemente wie
Tabellen oder Querverweise unterstützt. Die Probleme mit dem
Layout stellen sich in ähnlicher Weise, wie bei den
HTML-Editoren der 2.Generation. Die Datenbank Access kann sogar
mit einem Web-Server gekoppelt werden um so eine Datenbankabfrage
zu ermöglichen.